本文转自:
Designer's Guide
Contents
- 概述
- 安装保存主题
- 开发自己的主题文件(使用已有的或默认的皮肤主题)。
- 了解、设计布局
- 商城主题客户化订制。
- 工具插件
- 要诀技巧
- 主题贡献捐赠。
Overview概述:
What is a theme?什么是主题
A theme is a collection of property settings that allow you to define the look of pages and controls, and then apply the look consistently across pages in a Web application, across an entire Web application, or across all Web applications on a server.
Themes are made up of a set of elements: skins, cascading style sheets (CSS), images, and other resources. At a minimum, a theme will contain skins. Themes are defined in special directories in your Web site or on your Web server.
A theme can also include a cascading style sheet (.CSS file). When you put a .CSS file in the theme folder, the style sheet is applied automatically as part of the theme. You define a style sheet using the file name extension .CSS in the theme folder. (Source: http://msdn.microsoft.com)
Definition of a nopCommerce theme 系统已有的主题
A nopCommerce theme is basically used for having a consistent layout and appearance across all pages or an entire website. nopCommerce theme consists of several supporting files, including style sheets for page appearance and supporting images.

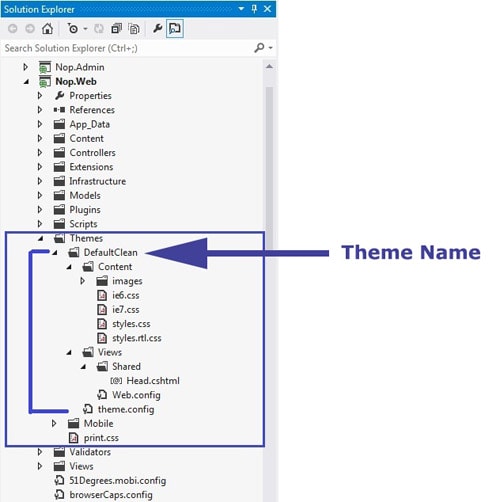
The file structure of a nopCommerce theme is as follows:
Location of theme(s) in nopCommerce
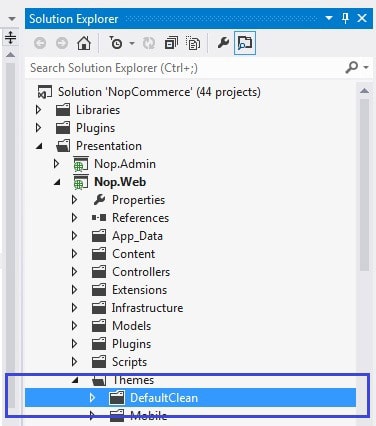
In your nopCommerce root folder/Themes/... HERE you will see the list of all themes installed.
See figure below:

Installing / Applying theme in nopCommerce安装保存主题
Let's assume you just downloaded a new theme which is in a zip file.
-
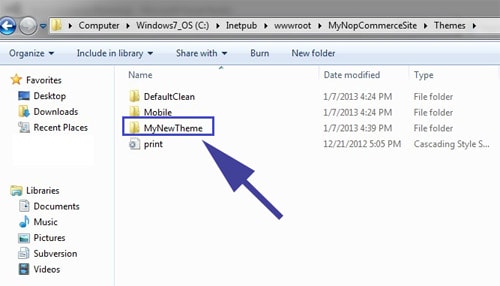
Now, extract the contents of your zip file and copy it under "Themes" folder like shown in the figure below:
现在,提取压缩文件内容复制到主题文件夹内如下图示:
(Make sure all the files/folders inside the Your_Theme_Name folder are in proper order – You can match it with the first figure above)
确保所有的文件和文件夹都在新建的主题文件夹内,可以和已有的主题文件对比下。

-
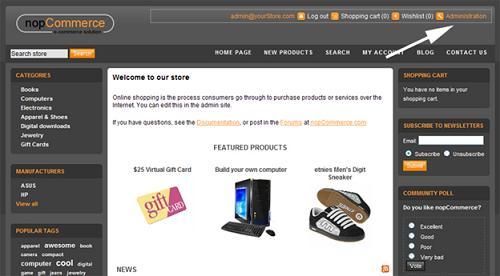
Now login to your website using admin credentials:
现在用管理员身份登录到你的网站

-
Go to the admin section (www.yourdomain.com/admin):
到后台管理区。

-
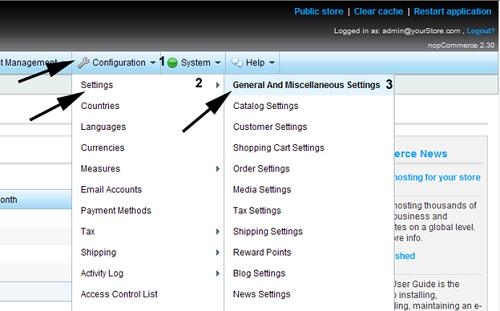
Go to Configuration > Settings > General And Miscellaneous settings
到 配置 -》设定-》一般与杂项设定

-
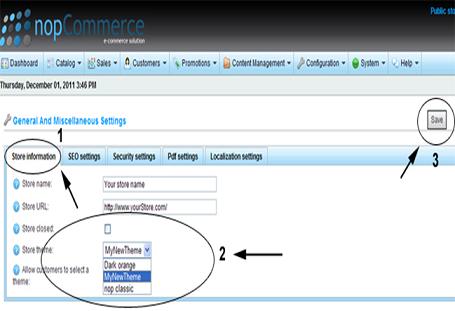
Go to 1st tab "Store Information" > See 4th option: "Store theme" - Select new theme from dropdown and SAVE
到第一个 表 “商城信息” 看第四个选项 商城主题 ,在下拉列表中选择新主题 并保存。

Now, go to public store > you should be able to see the new theme on your website. 现在可以去前台,可以看到新主题已经生效。
Creating / Writing your own theme (using current / default theme) 创建自己的主题
Open your nopCommerce solution or website (web version) in Visual Studio - Go to this location:
- If using sourcecode: \Nop.Web\Themes\
- If using web version: \[Project Root]\Themes\
-
Select any default / current theme

-
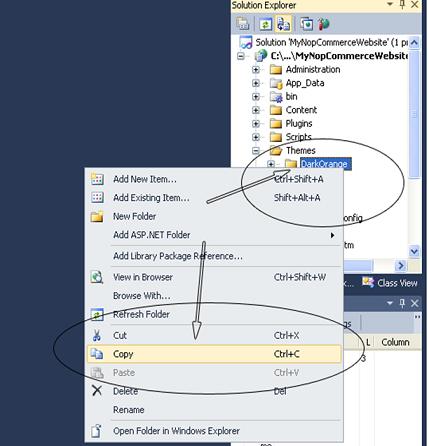
Now, Right click on the theme > select COPY

-
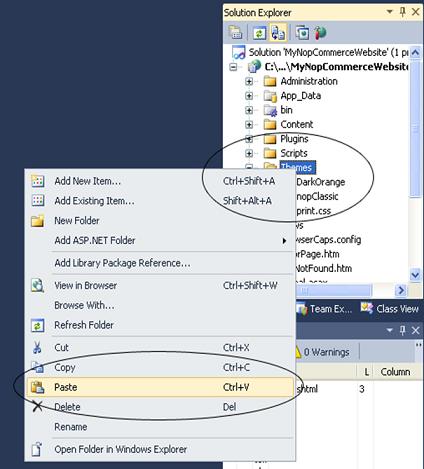
Now select "Theme" folder > right click > PASTE

-
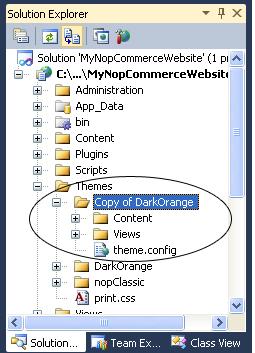
You will get something like "Copy of default/current theme"

-
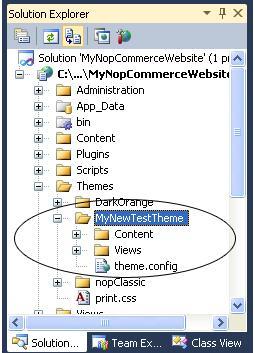
Rename it - whatever you like to be the name of your new theme – For an instance, let's say: MyNewTestTheme

-
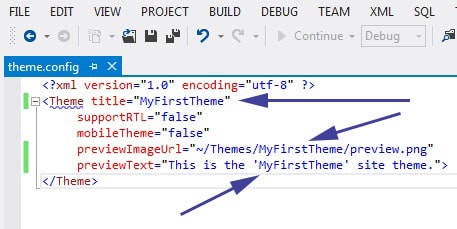
Now inside your New theme folder "MyNewTestTheme" > open "theme.config" - Change the current / existing theme name with your new theme name "MyNewTestTheme"
Like this:

-
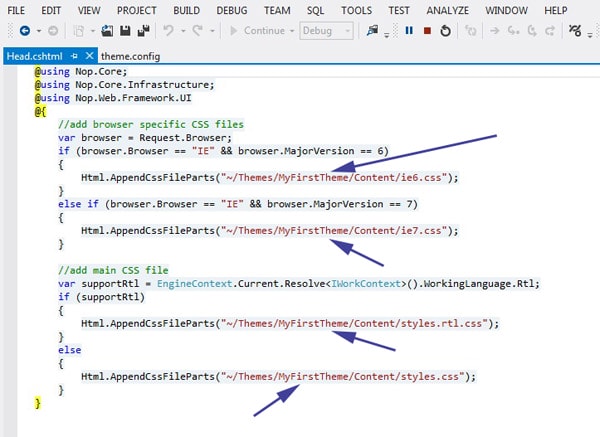
Now inside your new theme folder "MyNewTestTheme" > View > Shared > open "Head.chtml" - Change the current / existing theme name with your new theme name "MyNewTestTheme"
@using Nop.Core@using Nop.Core.Infrastructure@using Nop.Web.Framework;@{ var supportRtl = EngineContext.Current.Resolve().WorkingLanguage.Rtl;}@if (supportRtl){ //this theme supports RTL }else{ } Like this:

Now, inside your new theme folder "MyNewTestTheme" > Content > Images add your new images in "images” directory and start updating / customizing your style.css according to your requirements.
If you would like to test the changes > Go to Admin section > Apply your new theme > Save change and preview your public store.
Understanding Layout / Design布局设计
What are layouts? Every web developer / designer wants to maintain a consistent look and feel across all of the pages within the website. Back in the days, the concept of "Master Pages" was introduced in ASP.NET 2.0 which helps in maintaining a consistent look of the website by mapping it with .aspx pages.
Razor also supports this similar concept with a feature called "Layouts". Basically, it allows you to define a common site template and then inherit its look and feel across all the views/pages on your website.
In nopCommerce, there are 3 different kinds of layouts:
- _ColumnsOne.cshtml
- _ColumnsTwo.cshtml
- _ColumnsThree.cshtml
All these 3 layouts are inherited from one main layout called: _Root.cshtml. The location of all these layouts in nopCommerce is as follows: nopCommerce root directory/Views/Shared/... . If you are using source code version then: \Presentation\Nop.Web\Views\Shared\...
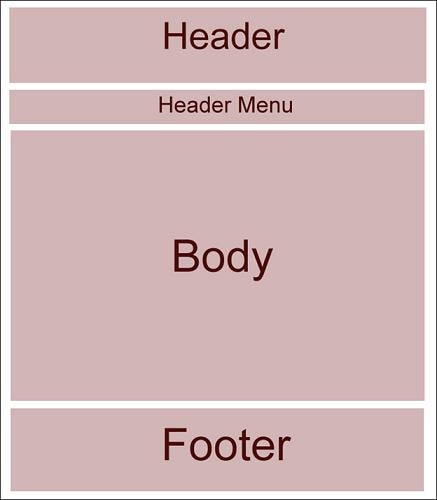
Layout of _Root.cshtml

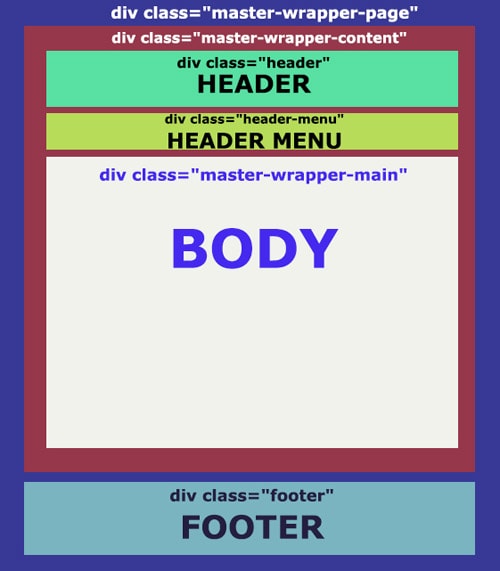
Layout of _Root.cshtml (in respect of css class)

Now the following 3 layouts override the body of _Root.cshtml:
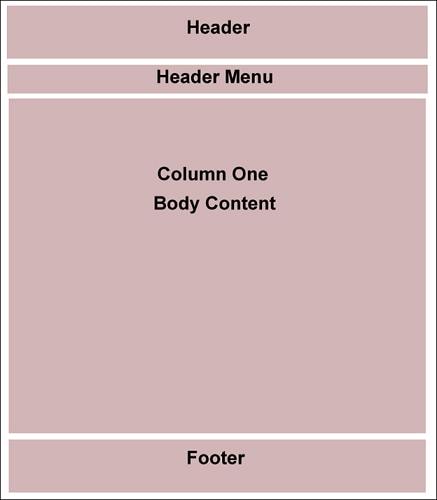
_ColumnsOne.cshtml
In this case, there is no change in the layout of the body, so the structure remains pretty much the same as _Root.cshtml:

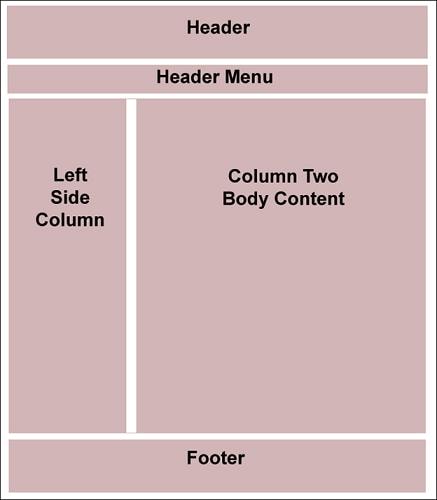
_ColumnsTwo.cshtml
In this case, there are 2 columns in the body structure:

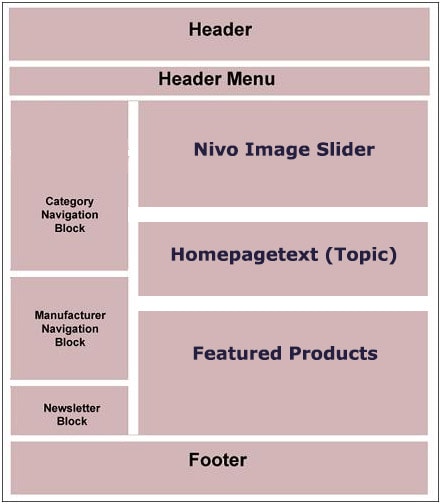
_ColumnTwo.cshml Layout (Content Blocks)

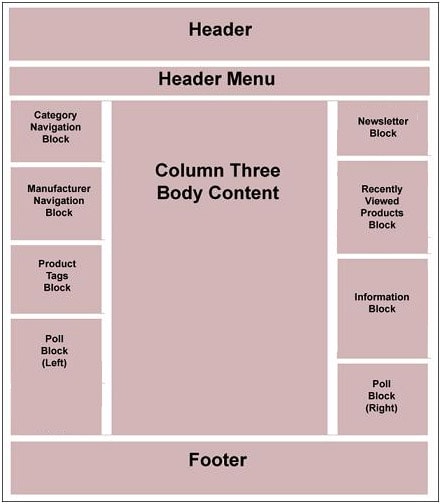
_ColumnsThree.cshml Layout
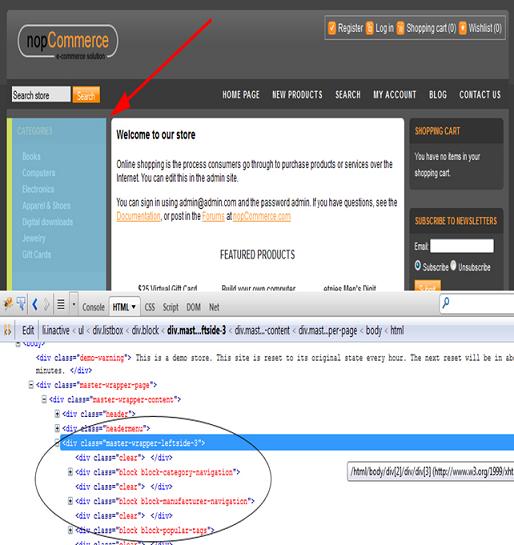
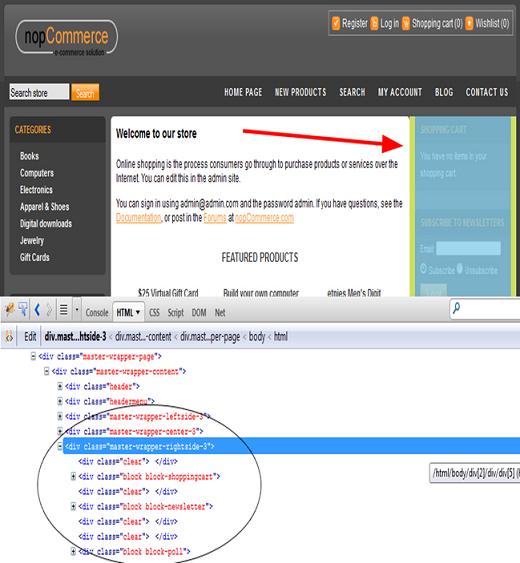
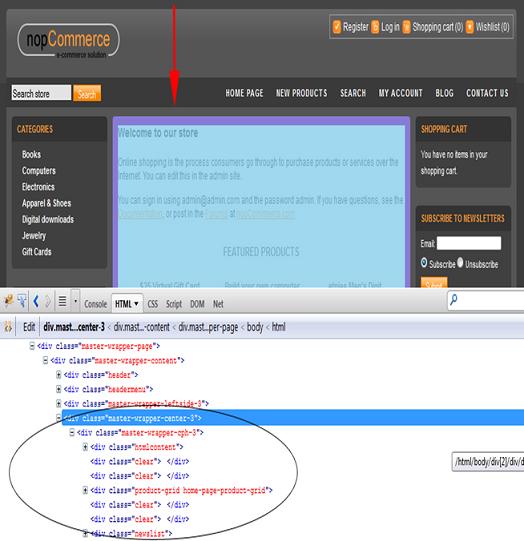
In this case, there are 3 columns in the body structure:

_ColumnThree.cshml Layout (Content Blocks)

Customizing nopCommerce Themes 客户订制主题
Uploading your store logo
In order to upload your store logo in a nopCommerce website, there are basically 2 methods:
First Method
- Go to nopCommerce root folder /Themes/YOUR THEME/Content/images/
- Look for logo.gif image file
- Replace the logo.gif with your store logo and name it as logo.gif (with same width:225px and height:60px)
Second Method
- Save your store logo in this location : nopCommerce root folder/Themes/YOUR THEME/Content/images/
- Go to nopCommerce root folder/Themes/YOUR THEME/Content/
- Open style sheet: style.css
- Look for the css class "a.logo" and you will find this:
a.logo{background:url(images/logo.gif);display:block;width:225px;height:60px;text-decoration:none;}In the above mentioned css code: logo.gif is the name of the store logo image file - Change logo.gif with YourLogo.gif/jpg/png (and specify the width and height of your new logo)
- Save changes to your style sheet (style.css) and preview your public store
Important: You might have to refresh the browser or delete history or cookies of your browser in order to see the changes (new store logo).
How to change a layout 如何改变布局
-
If you would like to customize / make changes in the base layout (i.e. _Root.cshtml) of your nopCommerce website. Please look for this css code in your style.css
.master-wrapper-page{margin:10px auto;width:960px;}.master-wrapper-content{float:left;width:960px;margin:15px 0 0;text-align:left;background:#555 url(images/bg_container.gif) repeat-x;} -
If you would like to customize / make changes in the layout of _ColumnOne.cshtml. Please look for this css code in your style.css
/* one column master page */.master-wrapper-center-1{float:left;width:960px;background:url(images/bg_maincolumn_1.gif) no-repeat left top #FFF;display:inline;}.master-wrapper-cph-1{float:left;width:940px;color:#000;min-height:600px;padding:10px;} -
If you would like to customize / make changes in the layout of _ColumnTwo.cshtml. Please look for this css code in your style.css
/* two column master page */.master-wrapper-side-2{float:left;width:180px;margin:0 0 0 10px;font-family:arial, helvetica, sans-serif;display:inline;}.master-wrapper-center-2{float:left;width:760px;margin:0 0 0 10px;background:url(images/bg_maincolumn_2.gif) no-repeat left top #FFF;display:inline;}.master-wrapper-cph-2{float:left;width:740px;color:#000;min-height:600px;padding:10px;} -
If you would like to customize /make changes in the layout of _ColumnThree.cshtml. Please look for this css code in your style.css
/* three column master page */.master-wrapper-leftside-3{float:left;width:180px;margin:0 0 0 10px;font-family:arial, helvetica, sans-serif;display:inline;}.master-wrapper-center-3{float:left;width:560px;margin:0 0 0 10px;background:url(images/bg_maincolumn_3.gif) no-repeat left top #FFF;display:inline;}.master-wrapper-cph-3{float:left;width:540px;color:#000;min-height:600px;padding:10px;}.master-wrapper-rightside-3{float:right;width:180px;margin:0 10px;font-family:arial, helvetica, sans-serif;display:inline;}.master-wrapper-fluid-content{height:1%;margin:0;overflow:hidden;padding:0;}.master-wrapper-fluid-content-inner{overflow:hidden;width:100%;padding:0 10px;}.master-wrapper-fluid-content-left .master-wrapper-fluid-content-sidebar{float:left;overflow:hidden;padding-right:20px;margin-left:10px;width:180px;font-family:arial, helvetica, sans-serif;}.master-wrapper-fluid-content-right .master-wrapper-fluid-content-sidebar{float:right;overflow:hidden;padding-left:20px;margin-right:10px;width:180px;font-family:arial, helvetica, sans-serif;}
3) Overview of important CSS classes of your nopCommerce website that you can easily find in your theme style sheet (style.css)
-
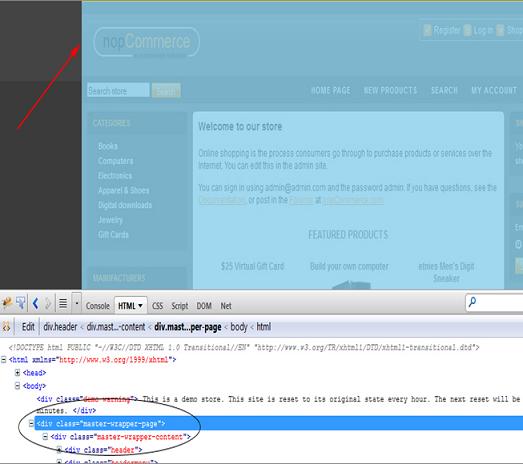
master-wrapper-page

-
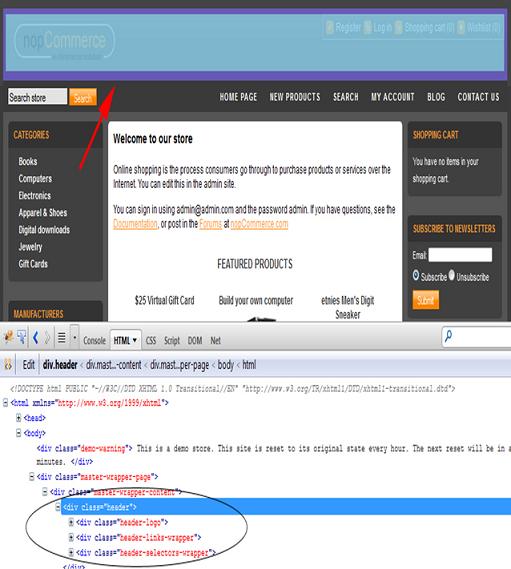
header

-
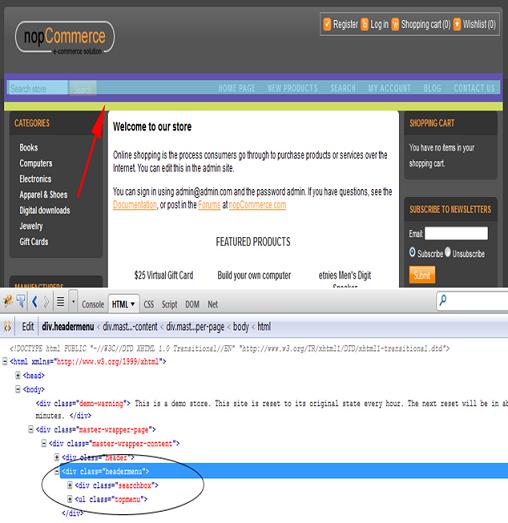
headermenu

-
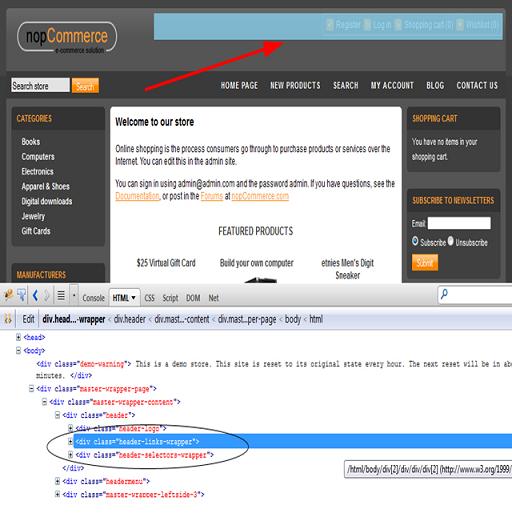
header-links-wrapper

-
master-wrapper-leftside-3

-
master-wrapper-rightside-3

-
master-wrapper-center-3

Widgets
A widget is a stand-alone application that can be embedded into third party sites by any user on a page. It's a small application that can be installed and executed within a web page by an end user. (Wikipedia).
In nopCommerce, a widget plugin allows you to embed 3rd party code / application in public store in certain areas (for example, head tag, after body tag, left column block and right column block).
Currently, default nopCommerce installation allows the store admin to embed two widget plugins:
- Live person (Chat) Widget
- Google Analytics Widget
Live person (Chat) Widget
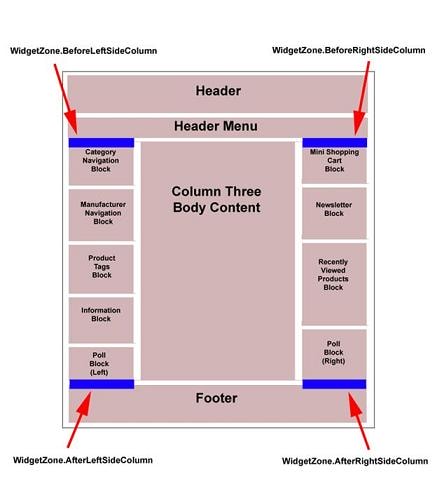
Allows store owner to provide live chat support on the website (public store). This widget block can be rendered at 4 different zones:
- WidgetZone.BeforeLeftSideColumn
- WidgetZone.AfterLeftSideColumn
- WidgetZone.BeforeRightSideColumn
- WidgetZone.AfterRightSideColumn

Useful Information: We can also create a lot of other widgets like: Facebook or Twitter Like button, Google + button etc. If a store owner is not making use of "Live Chat" widget then it can be renamed and could be used for other 3rd party widgets like: Facebook or Twitter Like button, Google + button etc.
Google Analytics Widget
Google Analytics is a free website stats tool from Google. It keeps track of statistics about the visitors and ecommerce conversion on your website. This widget block can be rendered at:
- HTML Header tag
- After <body> end HTML tag.
Tips and Tricks 要诀技巧
- One of the major issues in web development / designing is that different browsers use different default values for various CSS properties. While customizing or creating your own them – Always make sure that your styling is compatible with all the browsers. Test your website in major browsers like IE, Mozilla, Opera, Safari and Chrome.
- 一个重要的问题是,不同的浏览器,有不同CSS解析(属性赋值),使得我们在创建主题要确保他们完全适合所有浏览器,在自己的网站测试比如IE,火狐,Opera,Safari ,谷歌浏览器等。
- While working with CSS style sheets, if you don't see any change on your website – Do not panic. Try deleting history and cookies of your browser and then try again by refreshing your page.
- 当更改CSS样式表后,如果没有发现网站的任何变化,不要惊慌,尝试删除浏览器历史和COOKIES, 然后再刷新页面测试。
- Make sure you understand the difference between: id and classes. You can apply classes to multiple elements, while ids refer to only one element.
- 确保你理解ID和CLASSES的不同,你可以让CLASSES 对应多个元素,而ID指向的仅仅是一个元素,
- Make use of Firebug Add-on plug-in offered by Mozilla. It is a very useful tool which allows you to edit, debug, and monitor CSS, HTML, and JavaScript live in any web page. You can download it from here:
- 利用火狐浏览器提供的Firebug插件可以测试编辑监控CSS/HTML JAVASCRIPT 等任何页面。可以点击上面网址 。
- CSS style sheets does not allow you to start the name of your ids and classes with a number or other non-alphabetical character.
- CSS样式表不允许以数字或字母字符开头命名。
- Do not limit yourself to span and div tags only. There are a lot of other / better features offers by CSS to style a page.
- 不要仅局限于SPAN 和DIV 标签。还有很多其他CSS提供的好的有特色的标签来设计页面。
Contributing a Theme 捐献主题。
nopCommerce is supported by a very active community. So, any kind of contribution is highly appreciated.
You can now share your theme with other users by section of nopCommerce website.
Just go to page, then "Your contributions and extensions" tab. Click "Upload a new extension" button in order to upload a new theme.